作為一名讀者,我希望能提交購書建議,並能查看建議的處理進度,以參與圖書館的館藏建設。
2.1.在網站新建page,直接用xml在website.page新建,不要在手動建立
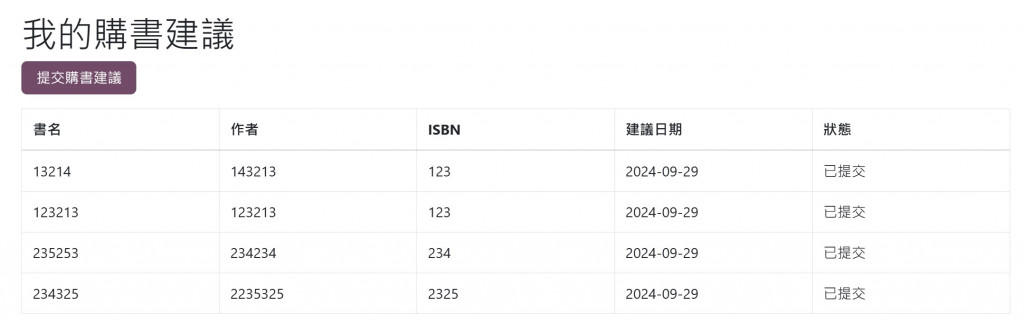
2.讓讀者查看購書建議處理進度,並新增一按鈕,提交購書建議,
2.在後台管理面新增選單查看購書建議,並設定處理進度
models/library_book_suggestion.py
from odoo import models, fields, api
from datetime import date
class LibraryBookSuggestion(models.Model):
_name = 'library.book.suggestion'
_description = '購書建議'
name = fields.Char(string='書名', required=True)
author = fields.Char(string='作者')
isbn = fields.Char(string='ISBN')
suggested_by = fields.Many2one('res.users', string='建議人', default=lambda self: self.env.user, readonly=True)
suggestion_date = fields.Date(string='建議日期', default=fields.Date.context_today, readonly=True)
state = fields.Selection([
('submitted', '已提交'),
('in_progress', '處理中'),
('accepted', '已採納'),
('rejected', '已拒絕')],
string='狀態', default='submitted', tracking=True)
note = fields.Text(string='備註')
我們將使用 XML 直接在 website.page 中創建一個頁面。
views/library_book_suggestion_templates.xml
我們需要建立控制器來處理頁面的請求和表單的提交。
controllers/library_book_suggestion_controller.py
views/library_book_suggestion_views.xmlviews/library_book_suggestion_views.xml
我們實現了讀者提交購書建議並查看處理進度的功能,並將其整合到圖書館網站中。特別地,我們著重在網站頁面的創建和網站選單的配置上,讓讀者能夠在網站的主選單中方便地訪問購書建議功能。
1. 建立網站頁面
我們透過 XML 定義的方式,直接在 website.page 中創建了一個新的網站頁面,供讀者提交購書建議並查看自己的建議處理進度。
以下是我們在 XML 中定義的 website.page 記錄:
<record id="library_book_suggestion_page" model="website.page">
<field name="name">購書建議</field>
<field name="is_published">True</field>
<field name="website_published">True</field>
<field name="url">/my/booksuggestions</field>
<field name="view_id" ref="library_management.library_book_suggestion_template"/>
</record>
name:頁面的名稱,顯示在後台和前台。is_published:設定為 True,確保頁面已發布,可供訪問。website_published:設定為 True,確保頁面在網站上可見。url:頁面的訪問路徑,讀者可以通過此 URL 訪問購書建議頁面。view_id:引用了我們定義的購書建議頁面的模板,需要確保模板已正確定義並加載。2. 添加網站選單
為了讓讀者能夠方便地訪問購書建議頁面,我們在網站的主選單中添加了一個新選項。以下是我們在 XML 中定義的 website.menu 記錄:
<record id="menu_library_book_suggestion" model="website.menu">
<field name="name">購書建議</field>
<field name="page_id" ref="library_management.library_book_suggestion_page"/>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">70</field>
</record>
name:選單的名稱,顯示在網站的導航欄中。page_id:關聯到我們創建的 website.page,當用戶點擊選單時,將打開該頁面。parent_id:指定選單的父級,這裡我們設置為網站的主選單。sequence:控制選單的顯示順序,數值越小,顯示越靠前。
我們了解了如何在 Odoo 中使用 XML 直接定義網站頁面和選單,並將其與自定義的模板和控制器結合,實現特定的功能需求。這種方式不僅靈活,而且易於維護,為我們的圖書館系統提供了良好的擴展性。
同時,我們要注意開發過程中,細節的重要性。例如,模組名稱的統一、模板引用的正確性、文件加載順序等,都可能影響到功能的實現和系統的穩定性。遇到問題時,我們需要冷靜分析,從多個角度檢查,才能找到解決方案。
https://github.com/kulius/odoo17_ithelp
